Quick SEO tip #1:
What is an H1 Tag
(and why should you care?)
- Ever wondered what an H1 tag is, where it appears and what it does?
- Ever stayed awake at night worrying how exactly you should use your H1 tags to maximum effect?
Panic no more.
Here are a series of quick SEO tips that pin and mount H1 tags like a butterfly.
So, there need be no more flapping around.
What is an H1 tag?
H1 tags are how your CMS (such as WordPress) marks up a part of your page content as a heading.

And not just any heading, but the Big Daddy heading of the page.
Most websites have built-in style sheets (known as CSS) that will make the H1 really stand out to reflect its Big Daddy status.
Here’s how your main heading tag will look if you delve into your website’s code:
<h1>This is the Big Daddy Heading of this page</h1>
On the page itself it will look (depending on your CSS rules) something like this:

There, that was easy!
Let’s look at your H1 tag’s importance next.
The importance of H1 tags for SEO
- H1 tags help search engines understand your page
Search engines will use H1 tags to pinpoint what your content on a page is about.
- H1 tags are a factor in how search engines rank your pageThe H1 tag is an important part of how search engines rank your content for keyword searches. This means that how you use H1s will help determine your search visibility.You can find out more about how important the SEO community ranks the significance of H1 tags here.
- H1 tags deliver a better user experienceAlong with your other headings (e.g. H2s and H3s) H1 tags create a visual hierarchy that helps users skim and digest the content on your page.
- H1 tags improve accessibilityThere are millions of visually-impaired people using screen readers to ‘read’ web pages by converting images and words to audio. Studies reveal that having just one H1 tag on a page used for the main heading is preferred by 60% of screen reader users as it makes it easier for them to understand the content.
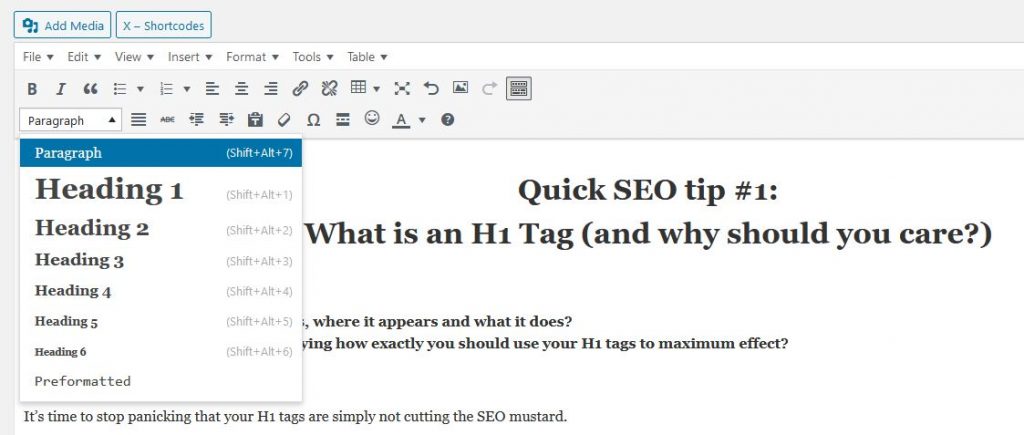
How to add H1 tags to your page
How you add your H1 tags depends on the CMS that you use – but usually it’s made pretty easy to achieve.
WordPress
Most themes are coded to use the page or post title as the H1 or you can assign it in the WYSYWIG.

Wix
Most themes allow only one H1 tag to appear on each page.
You can quickly determine which text is assigned as your H1 by changing their styling in your theme editor. The text that looks like a ‘sore thumb’ now is your H1.
Squarespace
Squarespace themes also typically have just one H1 tag per page. Click any prominent text boxes to find the one that is marked as Heading 1 style.
HTML
You can also add your H1 tags directly into the HTML.
To do this simply bracket your text with an opening tag and a closing tag – it will look like this:
<h1>This is my Big Daddy heading</h1>
How to create killer H1 tags for SEO
 Having mastered the basics, it’s time to become a pro.
Having mastered the basics, it’s time to become a pro.
Here’s a quick overview of how to use H1 tags to realise maximum SEO benefit.
H1 tags should be your page title
The Big G has clearly laid out its stall:
‘Place the title of your article in a prominent spot above the article body, such as in a <h1> tag.’
It’s easy to check if your website has H1 tags (and they are used on appropriate text in an appropriate place by using the free crawl tool, Screaming Frog.
This allows you to run a downloadable report that returns details of each page’s H1s, including their length, pages that are missing them, pages that have multiple H1s and pages that share the same H1s.
Every page should have an H1 tag
There’s really no reason why your pages shouldn’t carry an H1 – after all, every page is about something.
Use only one H1 per page
Careful, this can get confusing.
Google’s John Mueller has said that using more than one H1 tag is just fine and dandy.
What he meant was that you will not be penalised for more than one H1 tag and each will still count toward your ranking.
However, what multiple H1 tags do is water down the effects each H1 has on your ranking.

Imagine a glass of squash.
The potential power of your H1 is the cordial at the bottom of the glass.
With each extra H1 you add it is like more water being poured into the glass.
It just gets weaker and weaker.
And that is why it is not fine and dandy for your page to carry more than one H1 – because you want your H1 to punch as hard as it can.
Use Screaming Frog to find multiple H1s and remove the extra ones that are watering down your SEO.
Keep H1 tags short
If your CMS automatically copies your H1 tag’s text and uses it as your meta title – and you are too lazy to change your meta title – you are best to keep your main headings at around 55 – 65 characters.
This is not because H1 tags must be this short, but because search engines ignore any text that exceeds this in the meta title.
In reality, your H1 tag can easily be double this – but do bear in mind the water down factor we discussed above. The longer your H1 tag the more watered down the SEO effect of the actual keywords you are trying to target will be.
Having said that, a great engaging main heading will encourage visitors to read more and stay on the page – which has considerable SEO impact in itself.
So, with regards to length – use any surplus length to be enigmatic, controversial, engaging or funny.
Make sure your heading acts like a newspaper headline to draw people in.

Make sure your H1 tag contains the same keywords that you target with your meta title
Your meta title appears in the header code for your web page. It is not visible on the page itself.
Yet, it is critical for your SEO.
And having your H1 closely echo it acts as an important way to boost your SEO.
This is in terms of anchoring your content to keywords and reassuring search visitors who will have, in part, been convinced to click on your search listing by the strength of the meta title that is displayed. They will expect to be greeted by something similar.
If it makes sense, you can actually use exactly the same text for both your meta title and H1.
But:
- Bear in mind that your meta title can only be around 55-65 characters long
- You may wish to use stylistic devices in your meta title, such as a pipeline to divide phrases rather than using grammatically correct phrasing. It may be that these are not appropriate for your H1 tag or that your H1 tag is too long as it stands for your meta title.
meta title: What is an H1 Tag | Quick SEO Tips | How to Use H1 tags
H1: Quick SEO tips #1: What is an H1 Tag (and how you should use your H1 tags)
- Google is not dumb. If it makes sense to use a close variant of a phrase as it reads more naturally in your header, you won’t lose out. In the example given above, we target the phrase ‘how to use H1 tags’ but our heading reads more naturally by saying ‘…and how you should use your H1 tags’. These close variants are easily understood by Google as anyone who has managed a PPC campaign will tell you.
Use a hierarchical style for your headings
One way that headings enable scans of a web page and improve readability is by providing an instant visual cue of the structure of your content.
This is done by making H1 tags the most prominent, followed by H2 tags then H3 tags, and so on.
Your CMS and theme are most likely already set up to do this.
Don’t change it.
And after all that…
I feel bad.
You are going to hate me.
After laying down all things H1 as if it were the be-all and end-all of your chances of ranking, I’m going to pop the balloon that I have filled with air.
Yes, H1 tags are important for your SEO, but they are a lot less important than they used to be.
Increasingly Google relies on the votes of other websites (in the forms of links and mentions) and the behaviour of users (on social or by engagement metrics) rather than factors that you can easily control (like meta titles, domain name, page name, headings etc).
Google, as we said above, is not dumb.
It has plenty of ways to understand the topic of your content, how well it answers search intent and its perceived importance by others, that go well beyond things you can easily manipulate.
In short, Google doesn’t really value so much what you want it to think of your content, it wants to understand what web users think of your content.
But that, is a whole other story.
Creating H1 tags is a way to keep your eye on the prize, not a direct route to lifting the cup.